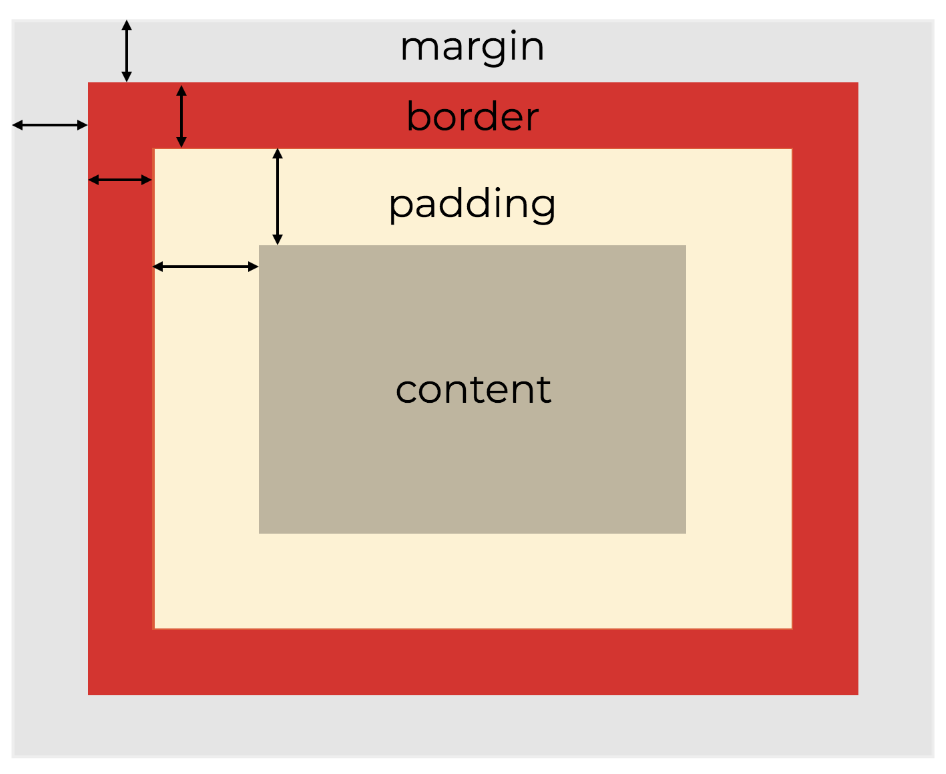
Box Model
In addition to setting an element's height and width, elements have three other properties that explicitly control spacing:
'Padding' specifies spacing between the inside of an element's border and the contents of that element (which includes
heightandwidth!)'Border' sets a perimeter around an element. In addition to specifying a color and a particular type of border, you can also specify a thickness.
'Margin' specifies spacing between the outside of an element's border and any adjacent elements.
Together, these attributes form the box model, a way of describing the space taken up by an element.

By default, the total size of an element can be calculated with:
A newer, and arguably better way, is to set the element's CSS box-sizing property to border-box instead of the default content-box.
Last updated