Promises
What is a Promise?
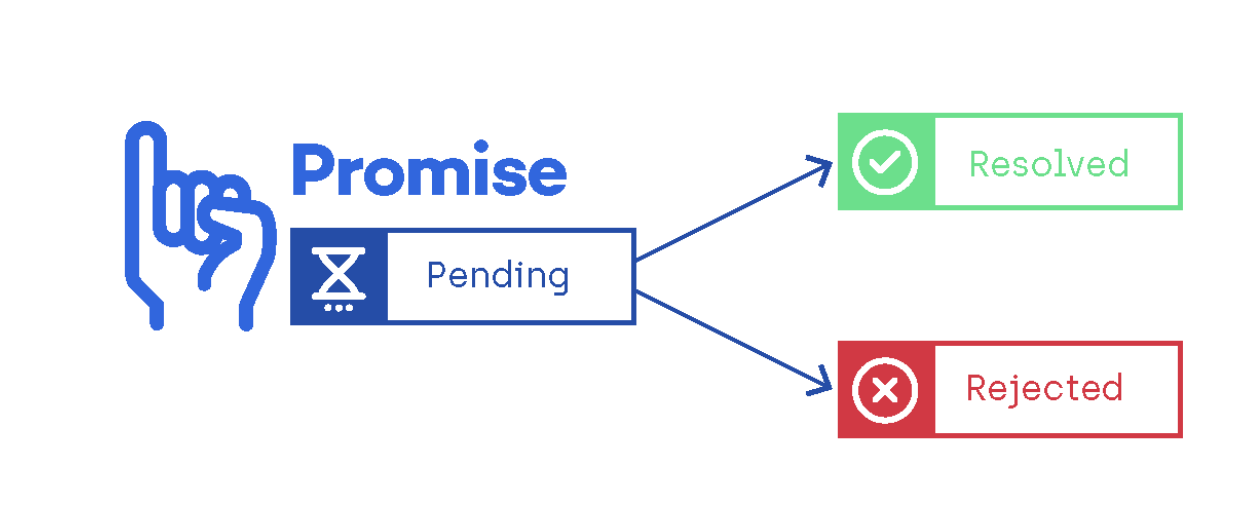
A promise is an object that represents the eventual resolution (success or failure) of an asynchronous operation. A promise can be in one of three states:
pending - The action has not yet been resolved or rejected
resolved - The action relating to the promise succeeded
rejected - The action relating to the promise failed
While the promise is active it is in a pending state and at some point will either be resolved or rejected.

Handling A Promise
The Promise will be expected to return some value from either the resolve or reject methods which make use of the following methods:
.then() - works with a resolved promise
.catch() - works with a rejected promise
.finally() - will execute some code regardless
A resolved promise uses .then() to handle the data returned via the promise.
Resolved
A rejected promise uses .catch() to handle any errors returned via the promise.
Rejected
Any resolved or rejected promise can make use of .finally() to perform any final action at the end of the promise chain.
Chaining Methods
Quite often the return values of a promise are passed to other .then() methods that perform some additional task.
Making An API Call
One of the most common use cases of using Promises is when making an API call. Since making a request to an external server will take time we will need to wait for the request to either return some data (resolve) or notify us that there has been an error (reject).
Here is an example of using axios:
axios.get resolves with a response object (res).
To handle errors we can add a .catch at the end of the chain.
A more complex example
Let's load products from a random category. We'll need to make two API calls, the first is to get all the categories and the second is to get products from the randomly chosen category.
Using axios
Using fetch
If Promises hadn't been created, we would have had to use callback functions to manage the asynchronicity. A version of the code above using a hypothetical callback-based fetch would look something like this:
Callback Hell
Last updated